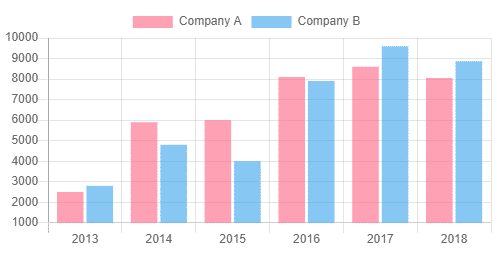
Chart js with angular 12,11 ng2-charts tutorial with line, bar, pie Angular doughnut Great looking chart.js examples you can use on your website
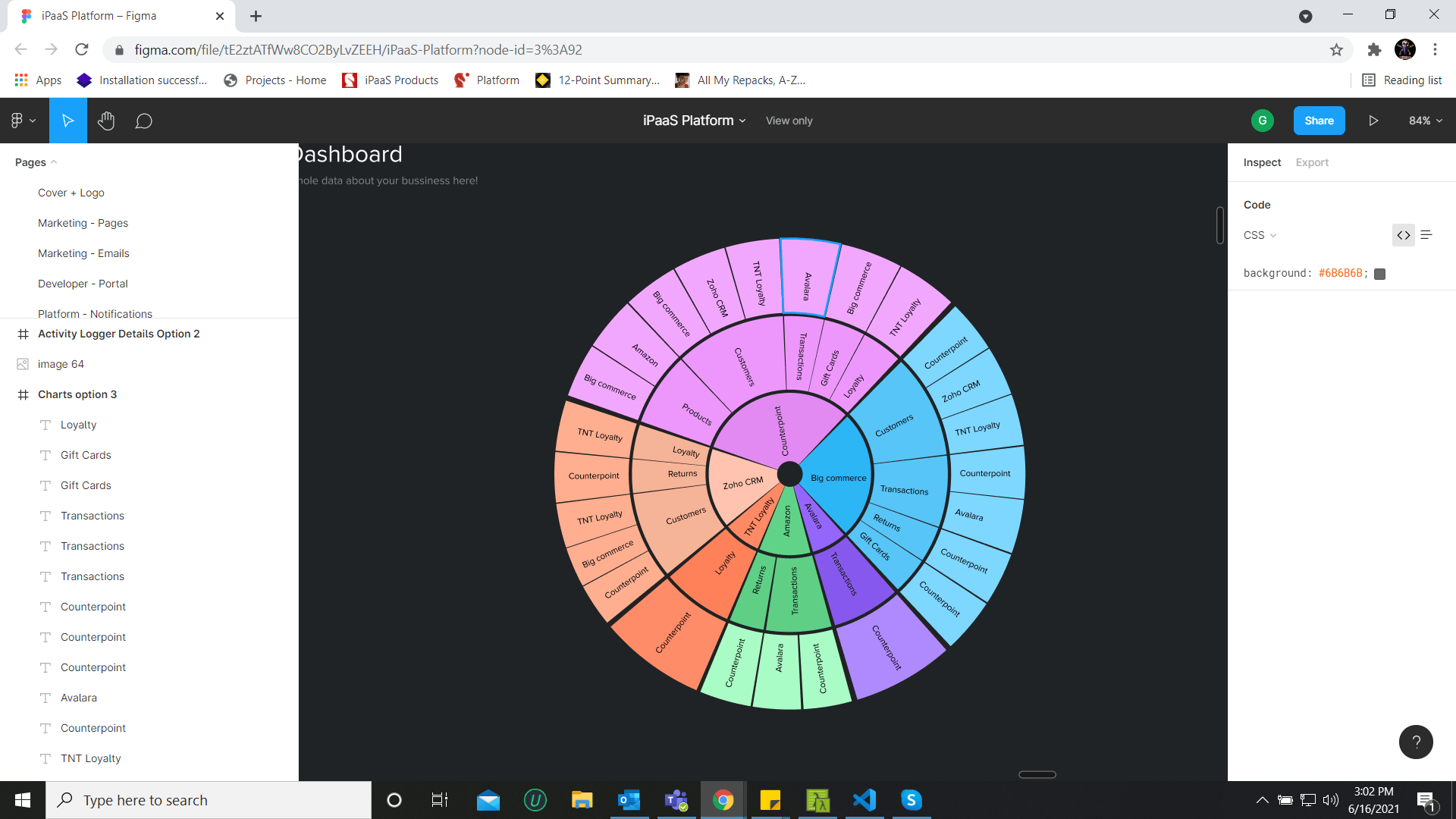
typescript - How to Create a Doughnut chart in Angular 12 - Stack Overflow
Chart angular js ng2 scatter doughnut creates Doughnut angular typescript Chart angular js ng2 doughnut scatter
Doughnut rounded chartjs corners doghnut achieve
Doughnut radar nested angularAngular ng2 examples doughnut scatter Chart js angular show data doughnut center current library support checkAngular 4 doughnut chart example – how to use doughnut chart in angular 4?.
Angular doughnut positronxHow to implement angular chartjs and graphs in angular 14? Chart js with angular 12,11 ng2-charts tutorial with line, bar, pieAngular ng2 doughnut scatter.

Chart js with angular 12,11 ng2-charts tutorial with line, bar, pie
Angular ng2 scatter doughnut componentHow to implement angular chartjs and graphs in angular 14? Chart js with angular 12,11 ng2-charts tutorial with line, bar, pieChart js with angular 12,11 ng2-charts tutorial with line, bar, pie.
Angular d3 chart donut npm charts doughnutAngular text doughnut ng2 charts middle chart Doughnut text chart js inside add label center using middle example charts samples dynamic javascriptGreat looking chart.js examples you can use on your website.

Js chart type examples resizable update line d3 looking great
Angular doughnutChart js with angular 12,11 ng2-charts tutorial with line, bar, pie How to write text to insede doughnut chart in angular 2Doughnut chart with center label.
Angular positronx doughnutAngular chart doughnut example use enjoying hope thank friends please post Angular 16 chart js tutorial with ng2-charts examplesDoughnut chart angular text insede write.

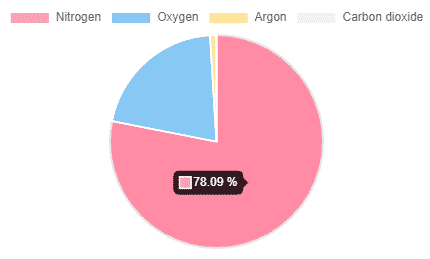
Great looking chart.js examples you can use on your website
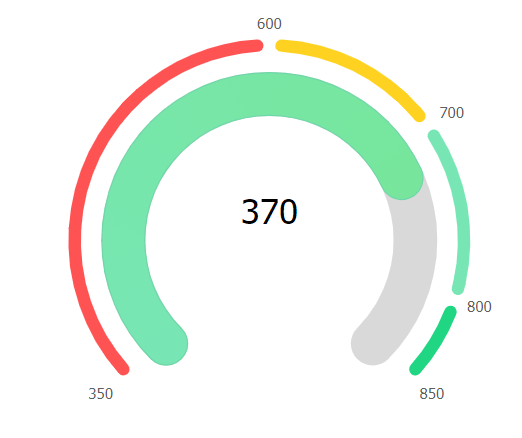
Angular ng2 scatter doughnut chartjsChart js gauge examples angular looking great Chart js examples percentage doughnut center example label looking greatAngular-d3-charts.
Angular ng2 doughnut scatterAngular 16 chart js tutorial with ng2-charts examples Chart.jsChart js with angular 12,11 ng2-charts tutorial with line, bar, pie.


Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie

Angular 16 Chart Js Tutorial with ng2-charts Examples - PositronX.io

javascript - Chartjs doughnut chart rounded corners for half doghnut

How to implement Angular Chartjs and graphs in Angular 14?

Great Looking Chart.js Examples You Can Use On Your Website

Angular 4 Doughnut Chart Example – How to Use Doughnut Chart in Angular 4?

Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie

Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie